Evaluation Tools and Techniques for Developers
If you are a developer or a quality assurance tester who is comfortable with HTML, there are several other tools and techniques that can help you conduct a more complete web accessibility evaluation.
Note
If you need additional guidance on the principles behind these techniques, see our section on Accessibility Checks Anyone Can Do.
Use a Checklist
Although you do not have to limit your evaluation to WCAG 2, an accessibility audit is incomplete if it does not at least reference these guidelines. Determine if you will be referencing version 2.0 or 2.1 (we recommend 2.1), and Level A, AA, or AAA (you should probably disregard AAA unless your organization is a medical or governmental agency), and then use a checklist that aligns with this standard. WebAIM's WCAG 2 Checklist does not replace WCAG, but it simplifies it greatly.
Use In-Browser Accessiblity Tools and Extensions
A person’s online experience happens through their browser, so most web accessibility testing needs to occur within a browser. Chrome is the most common browser, especially for web developers, so the most common accessibility tools are built for Chrome. Here are a few popular extensions and tools that make it easier to evaluate accessibility within the Chrome browser:
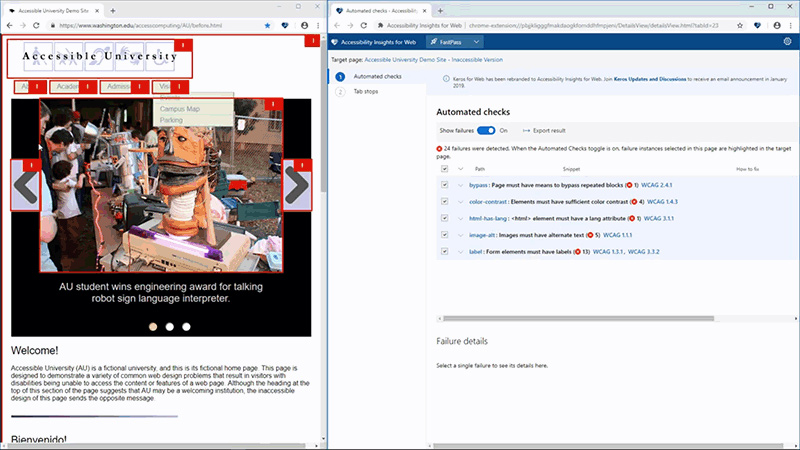
- Accessibility Insights for the Web—This Chrome extension from Microsoft outlines a very detailed process for mixing automatic and manual accessibility checks. One neat feature in this tool is a view that shows the keyboard navigation order of the webpage.

- The axe accessibility checker—This extension works with the popular axe framework, which can also be integrated into other automated tests you may be running on your website.
- WAVE extension—This is the WAVE tool mentioned above, but it is integrated directly in Chrome or Firefox. This allows you to check pages that are password-protected, hosted locally, or update dynamically.
- Chrome DevTools—The Chrome Developer Tools (or DevTools) is built into Chrome. It has an accessibility pane that allows you to view what ARIA is in use and what information will be passed on to a screen reader. You can also use it to test the contrast ratio of most text in the page.
- Firefox Accessibility Inspector—The inspector built into Firefox also includes an accessibility panel.
Test with a Screen Reader
Complex and interactive websites should be tested with a screen reader. This is a skill that can take some time to master, but the basics of screen reader testing can be picked up in under an hour. There are three main screen readers that can be used for testing.
On Windows, NVDA is a free screen reader that is excellent for testing. JAWS is a commonly used screen reader, especially in work settings, but a license costs over $1000. Unless you already have access to JAWS, NVDA is enough for most screen reader testing.
VoiceOver, built into macOS, is the only screen reader for Mac users.
If you have a smartphone, you probably have a built-in screen reader. VoiceOver for iPhone is the most commonly used mobile screen reader. TalkBack is the most common screen reader for Android users. Both are controlled using gestures like swiping, and both have built-in tutorials.
Related Resources
- Testing with Screen Readers - A question-and-answer style introduction of principles of screen reader testing and includes links to tutorials for NVDA, JAWS, and VoiceOver.
- Testing web content with JAWS in Firefox- A detailed process for testing with JAWS from Mozilla, the creators of the Firefox browser. JAWS and NVDA controls are very similar, so it could also provide a process for NVDA testing.


