Accessibility of Third-Party Products
Very few websites are made from scratch. Most make use of third-party content management systems (CMSs), templates, forms builders, social media widgets, and fundraising platforms. You cannot always control the accessibility of these products, but you can choose products that offer better accessibility out of the box, make use of any built-in accessibility features, and sometimes steer clear of problematic areas.
Content Management Systems and Website Builders
Content Management System (CMS): software that helps users create, manage, and modify content on a website. The CMS is usually set up and maintained by someone who has knowledge of HTML, CSS, and the specific structure of the CMS. The information within the site is then created and maintained by content contributors who do not need to be familiar with the underlying code. By contrast, website builders take this a step further by eliminating the need to interact with the site code completely, usually at the cost of being tied into more rigid templates. Common CMSs include Wordpress, Drupal, Joomla, Squarespace, and Wix.
This section is mainly for the people who build and maintain these sites. If you are a content contributor, be sure to review our section on content creation tools.
Wordpress
While there are many good Content Management Systems, WordPress is by far the most common. Over one-third of all websites use WordPress, and it is used almost twice as often as all other CMSs put together.
Out of the box, pages created with WordPress should meet WCAG 2.0 requirements (although there are accessibility issues for people creating pages within WordPress). However, one of the main reasons WordPress is so popular is because it can be customized with countless themes and plugins, and this is where accessibility issues are introduced.
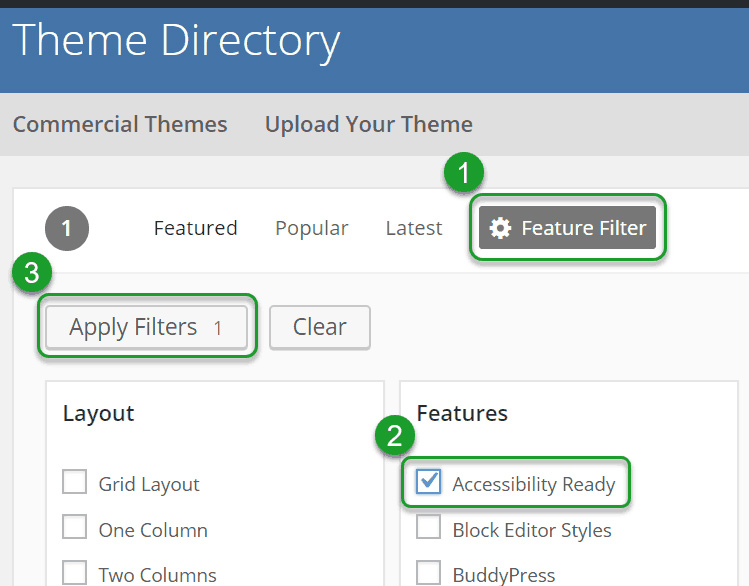
Choosing a good theme is probably the most important thing you can do to make a WordPress site more accessible. When searching for themes, you can use the feature filter to see themes that are tagged as “Accessibility Ready.”

This will present over 100 themes that were created with accessibility in mind.
Featured Resource
If you have existing themes with accessibility issues, look into the WP Accessibility plugin that helps address several common accessibility issues. It probably will not address every issue, but it is a good place to start.
Joe Dolson, the creator of this free plugin, has developed other accessible WordPress plugins, including a popular Calendar.
WordPress has an active accessibility team that maintains a handbook of accessibility best practices.
Other Content Management Systems and Website Builders
Although WordPress is the most popular CMS, there are several other popular products that organizations use to build websites.
Drupal is a CMS that emphasizes being free and open-source. It has expressed a commitment to accessibility.
- Drupal accessibility statement—Drupal states that features of Drupal 7 and newer meet WCAG 2.0 requirements. They make the same claim for their authoring environment.
- When searching for themes or modules, look for #D8AX (or #D7AX for Drupal 7). This hashtag identifies creators that have made an “accessibility pledge.”
- Creating accessible content in Drupal—Their guide for content creators is short, but approachable.
Joomla, another popular CMS does not provide as many accessibility resources or documentation as WordPress or Drupal, but it does claim a commitment to, and support for, web accessibility.
- Joomla accessibility statement - Claims its core product can be used to create WCAG 2 Level AA compliant websites. Not all of its user interface elements are fully accessible, but it has committed to address this in Joomla 4.0.
- Joomla Accessibility Team - You can join its team to learn more about Joomla’s accessibility, or to contribute to its accessibility efforts.
Squarespace is a popular website builder with a drag-and-drop interface. It does not publish an accessibility statement, but discussions on its online forum contain a statement from Squarespace indicating its sites “may not be fully accessible” and is not WCAG 2.0 AA Compliant.
- Making your Squarespace site more accessible - Squarespace has published a resource outlining how to add alternative text to images and use headings within its content editor.
Wix is another popular website builder. It says, “Currently, the Wix Editor is not accessible to everyone, but your live site is.”
- Checklist for Improving Your Site's Accessibility - This is a collection of several articles (and one video) on accessibility settings, tools, and techniques within Wix.
Quick Tip
If your chosen CMS or website builder is not mentioned above, you can still follow the same process to improve your site’s accessibility: First, choose a platform that supports accessibility and make use of its built-in accessibility features. Second, choose accessible themes, templates, or add-ons.
Form and Survey Providers
Form and Survey Providers
Here is accessibility information for four of the most common form and survey providers:
- Qualtrics provides guidance on choosing more-accessible question types, using their "Check Survey Accessibility" feature.
- Google Forms not only considers the accessibility of the survey but the interface used on the back end to create and edit surveys.
- SurveyMonkey also offers recommendations on how to create accessible surveys.
- Alchemer, formerly SurveyGizmodo, provides a quick how-to guide on building accessible surveys.
Field and Option Types
- Multiple answer—If the respondent can select one or more responses, options will be presented as a group of checkboxes. If the respondent can only select a certain number of responses (e.g., up to five or exactly three), make this clear in the survey question and error message.
- Single answer—These are presented as a group of round "radio buttons" where only one option (such as "true" or "false") can be selected.
- Dropdown list—The user can select from a list of options. This is often used for a longer list of options, such as U.S. states, or when space is at a premium. Typically, only one answer is allowed.
- Text Entry—You can usually choose single line text boxes and longer multi-line text boxes. Make sure you choose the correct type based on the amount of information the user may want to enter.
Depending on the provider, some types of fields or options may not be as accessible. These may include “likert” scales where you select a response within a range of options, for example, from 1 (Strongly disagree) to 7 (Strongly Agree). Options that require dragging with a mouse--drag and drop, sorting, sliders, etc.--often have problems as well.
Related Resource
For more information on creating accessible forms, see our resources for developers.
Social Media
For many organizations, social media, like Facebook or Instagram, is an important way to deliver information. While many social media platforms have accessibility issues, almost all of them are making improvements. For example, almost all social media platforms allow you to add alternative text to images.
- Accessible Social Media—Explains common tasks like adding alternative text in Twitter, Facebook, Instagram, and other platforms.
- 9 Best Practices to Make Social Media Accessible to Everyone—Includes guidance on important but less obvious topics like hashtags, emoji, and inclusive language.
Remember: Social media often relies more heavily on images and videos to convey information, so you will need to pay close attention to alternative text and captions.


